1年半くらい前からスマートフォンに対応させなきゃなぁ~なんて、準備を始めたものの技術の変化などもかなりあって、延ばし延ばしになってたんですが、スマートフォンからのアクセス数の10%以上になり、自分もスマートフォンに変えたこともあって、テンプレートを大幅に見直しました!

春くらいから本格的に準備をはじめるも、プログラムの勉強しつつだったので、こんなに時間がかかってしまいました(><)
使いかってがよくなってることを期待します!しかしながら、すべてのページの修正が終わったわけではなく、よく使う基本のページのみ先行リリースです。残りのページも随時修正し、完了したところでリニューアル完了ってことでよろしく。ちなみに携帯サイトのコメント機能がなくなりますのでご了承ください。
動作の確認ですが、ブラウザは
PC:
IE8以上推奨(今のところIE6だとちょっとおかしいところがでています。随時調整しますね)
FireFox 5、Chrome,safari5.1で確認。macでは未確認。
スマートフォン:
Android2.2、iPod touch
で確認。
不具合等見かけましたら教えてください。
info@fuku-machi.comまで
それでは、主な変更点をば。

まずは、トップページにアクセスの多いページへの大きなメニューを作りました。
で、その中でエリアとジャンルのボタンに関しては、クリックすると下に一覧が表示されるように変更してます。


続いて、各記事ページですが、下のほうのお店の情報等を記載していたエリアを統合し、初期で基本情報や地図、サブページに関連情報などを載せてます。

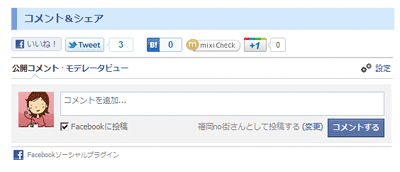
今まで、コメントはブログについてた標準のシステムを使ってたんですが、このリニューアルに際し、何かと話題のFacebookのコメントシステムに変更しました。(一部のページは残してます。)ちなみに過去にいただいたコメントは、コメントがあるページには下の情報エリアに見れるようにしてます。
フェイスブックに登録してないとコメントできないというデメリットもありますが、人が見えてそっちの方がよいなぁ~と思っての変更です。
フェイスブックに登録は下のリンクからできますので、興味のある人はこちらから☆
Facebook

後、ページの数か所にソーシャル系のボタンを設置してます。友達と共有やメモ代わりに使ってください。現在はFacebookの「いいね」とツイートボタン、はてなブックマーク、ミクシィチェック、グーグル+を設置してます☆
続いてスマートフォンです。

トップページは主なリンクのみ設置してます。
最新の記事の他、最近の記事やカテゴリを並べてます。ボタンを押すとスライドメニューがでたりするものもあります。


記事ページはサイドに小さなナビゲーションメニューを置いてます。「i」をタップすると詳細情報にスクロールし、「↑」をタップすると一番上まで移動します。「menu」をタップしたらスライドナビゲーションがでて、前後のページや他のコンテンツへのリンクが表示されます。
下の方の詳細情報エリアにはお店の情報やホームページへのリンク、クーポンへのリンク、地図が表示されます。GPSをONにしてればルートの検索もできるようにしてみました。
詳細はGoogleマップのナビを使ってください。

カテゴリページは下へスクロールすると、順次コンテンツを読み込む仕様にしてみました。
![]()
ちなみにホームアイコンも設定してみたところ、僕のアンドロイドではうまく表示されません。iPodだとうまくいったんですが…。ブックマーク替わりに試してみてね♪スマートフォンの方もソーシャルボタンを設置してますので、ぜひ活用してくださいね☆
あとは、いろいろページを見て使い勝手を試してみてください。
使用感等で気づいたこととかがあれば、
info@fuku-machi.comまでお知らせください。
少しずつこちらの機能を追加して行こうと思うので、お楽しみに☆
何はともあれ、公開しちゃったので一段落!さすがに疲れたバイ(笑)